Então, você acaba de receber um email confirmando que o seu site está registrado na MGID, enquanto, ao mesmo tempo, o nosso gerente de contas já está te mandando a configuração customizada dos anúncios para o seu site. Por isso, nós criamos este simples e rápido tutorial para que você possa começar a monetizar com seu site. Veja abaixo o passo a passo sobre como adicionar os códigos ao seu site no Blogger e no Wordpress.
WordPress
Dependendo do seu tema do WordPress, o arquivo que corresponde ao template do seu artigo pode ser um dos seguintes: single.php, content.php, content-single.php
Para adicionar o código abaixo do artigo, faça login no WP Admin e:
Abra as configurações de Aparência
Clique em Editor
Escolha o arquivo que corresponde ao template do artigo
Para obter um melhor CTR, insira o código </div><! - - .entry-content - - > e <footer class=“entry-footer”> entre as linhas de código
Clique em Atualizar

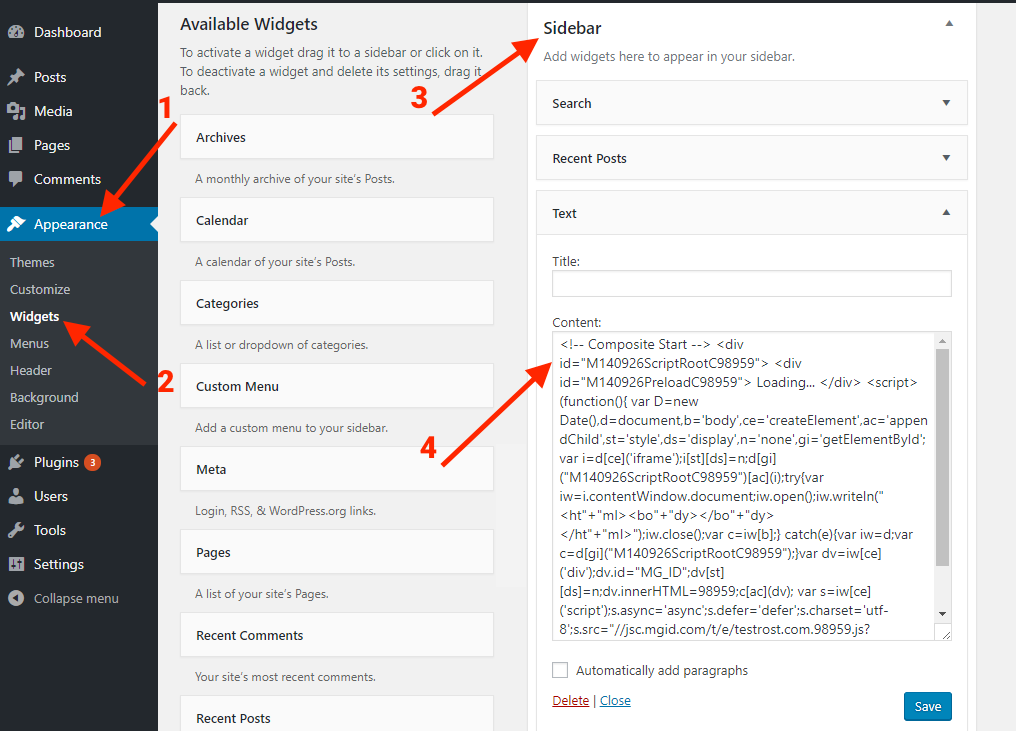
Os anúncios na barra lateral (Sidebar) podem ser inseridos da mesma forma abaixo do artigo, com arquivos nomeados como "sidebar.php" ou através do painel de administração do WordPress:
- Abra as configurações de Aparência
- Vá para Widgets
- Arraste o bloco de texto para a área da barra lateral
- Insira o bloco de texto onde você deseja ver os anúncios
- Insira o código do anúncio no novo bloco de texto adicionado
- Clique em Salvar
Blogger
Há duas maneiras principais de adicionar código no Blogger: Ferramentas do Google ou edição de código HTML. Observe que, em ambas as formas, você precisa adicionar o código CDATA para evitar erros de análise de XML do Blogger.
Usando o Google:
- Faça login no Blogger
- No canto superior esquerdo, clique na seta para baixo
- Clique no blog em que você deseja exibir anúncios
- No menu à esquerda, clique em Layout
- Escolha a área em que deseja colocar anúncios e clique em Adicionar um gadget
- Na janela que aparece, em “Basics” (Noções básicas), localize HTML/Javascript e clique em Add (Adicionar)
- Não digite um título!
- Copie e cole o código da MGID na seção de conteúdo
- Clique em Save (Salvar) e verifique seu blog
Você pode mudar ou embaralhar os cartões em relação ao tipo de código de anúncio e às suas preferências.

Editando o HTML:
Você também pode adicionar o código ao tema.
- Faça login no Blogger e escolha o blog ao qual deseja adicionar o código
- No menu à esquerda, clique em Tema
- Escolha a opção Edit HTML
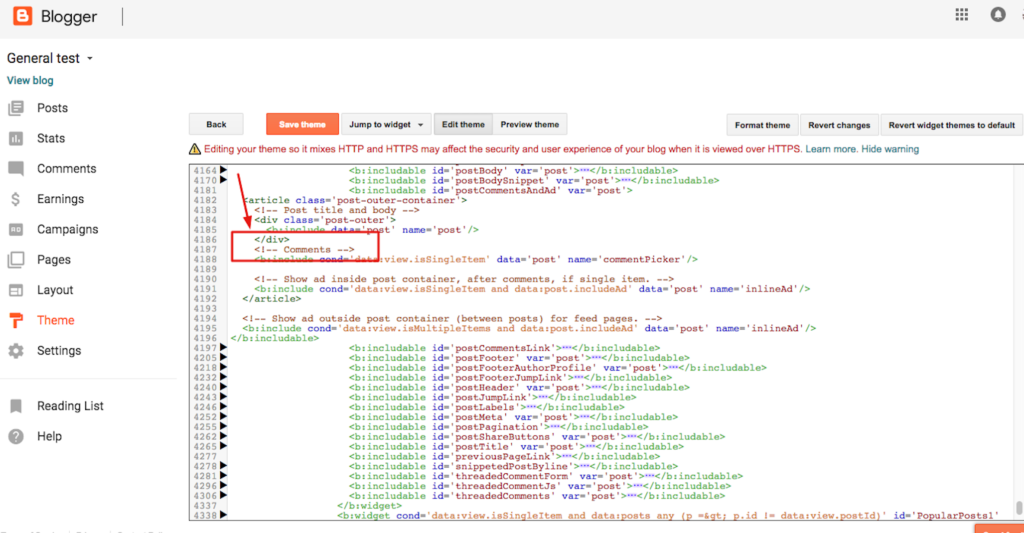
- Pressione Ctrl + F para localizar <!-- Comments --> em seu código

Coloque o código acima dessa linha
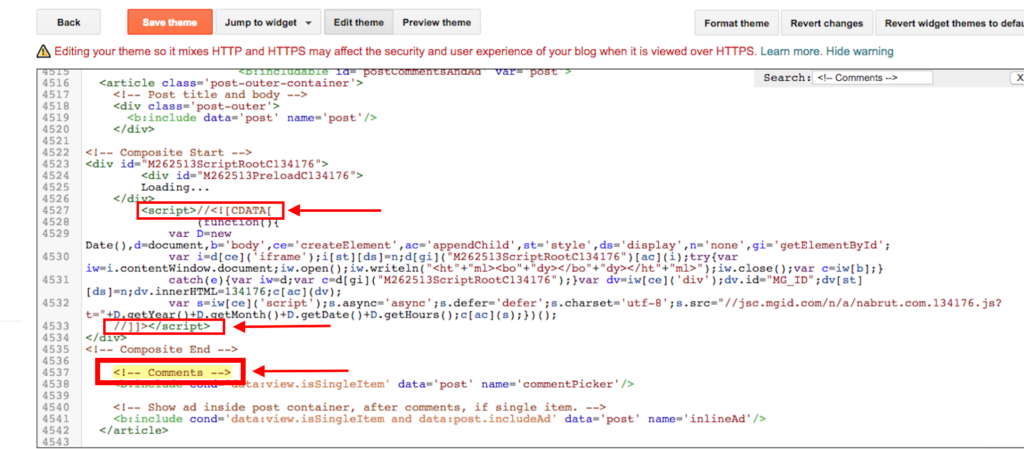
Adicione //<![CDATA[ antes do script inicial e //]]> antes de fechar o script
Por exemplo, <script>//<![CDATA[ ... //]]></script>

- Em seguida, clique em Save Theme (Salvar o tema) e View blog (Visualizar o blog).
Navegue em seu painel para testar diversos tipos e tamanhos de anúncios. Você também pode entrar em contato com o gerente da sua conta, caso precise de templates ou formatos exclusivos especificamente para o seu site.
Conte com a gente! Teremos ainda mais novidades em breve!





