 To create a mobile ad unit for your website, please, log into your personal Dashboard and add a new widget:
To create a mobile ad unit for your website, please, log into your personal Dashboard and add a new widget:
- Add new widget


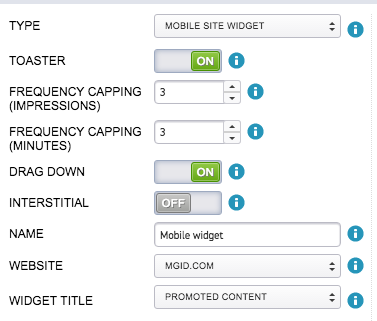
- Choose widget Type

- Use default ad layouts (recommended)
 to get the code
to get the code
- Select a custom combination (from 1 to 3) of ad layouts
- Set frequency capping by minutes and impressions

Drag Down - ad unit that appears above the site content when the users scrolls to the very top of the site.
Interstitial - appears as content recommendation when the user clicks N times on the inner website links.
- Set frequency capping by interactions
- Name the widget for easy tracking
- Select the website where the widget will be installed
- Choose widget title
Paste the code into <body></body> of all website pages
Please note:
- do not install more than 1 mobile ad unit per page
- when multiple ad layouts are selected, only the best performing layout will be displayed for each pageview





