
1. Google Chrome and HTTP
To encourage more websites implement HTTPS and to better protect its users, Google Chrome, following Mozilla Firefox is now flagging websites without HTTPS as non-secure.Starting January 2017, if your website doesn’t use HTTPS, potential users will be warned and recommended not to use your site, no matter if they use Google Chrome search results or your website’s URL.
There still is a difference whether the page contains a password or credit card input fields or not, but as time goes Google plans to mark all HTTP sites as non-secure.

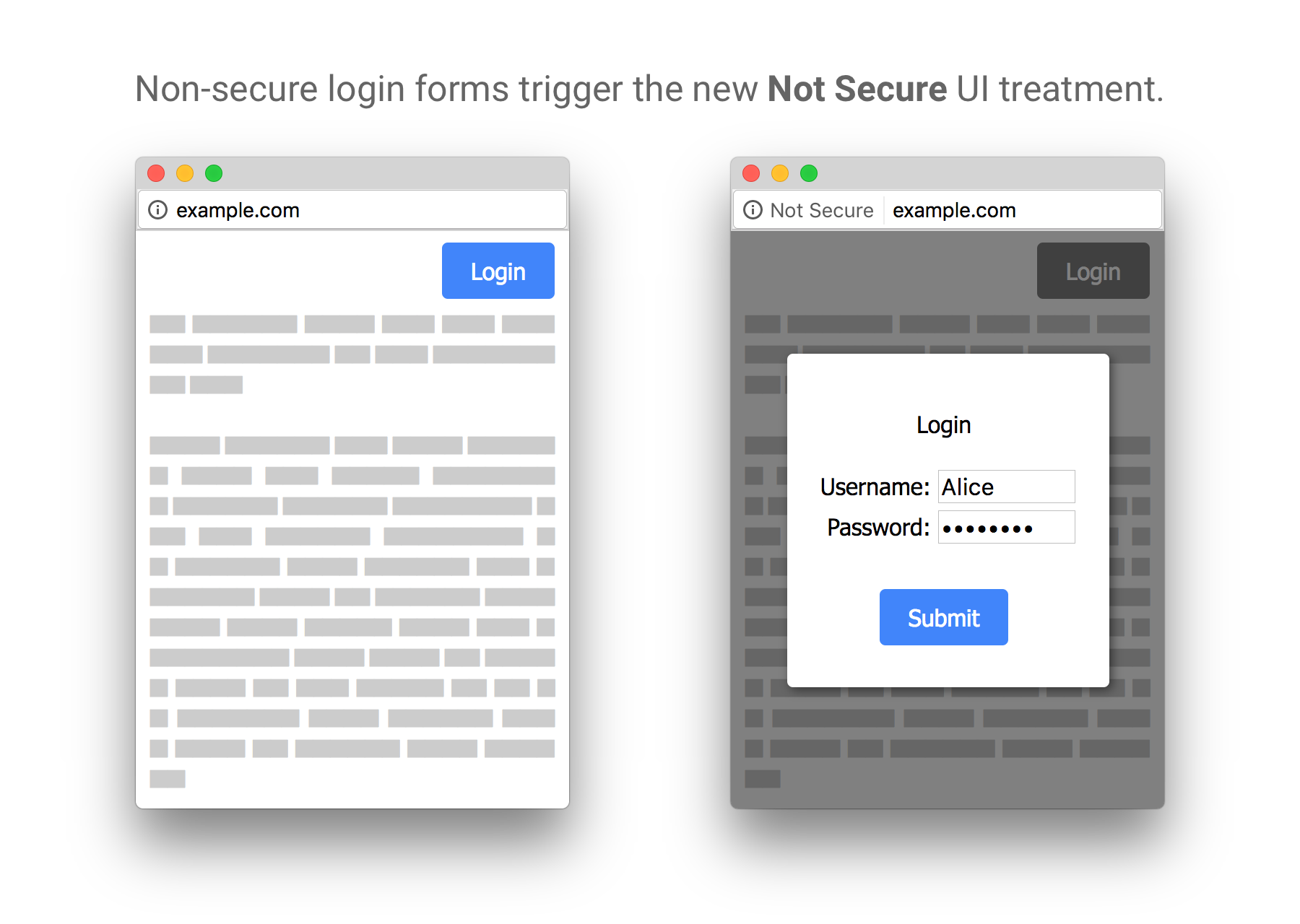
The image on the left represents a page served over HTTP protocol and containing no form fields. The image on the right representing a page also served over HTTP but having a password field (even though in a HTTPS overlay) is immediately marked ‘Not Secure’ by Google Chrome.
What does this mean?
Web users are extremely sensitive to any security warnings, especially from Google products. Very few would go the extra mile and find out if your site actually has password or credit card form fields. Nor would they try to find out what each exact status means and whether there is a real threat or not.
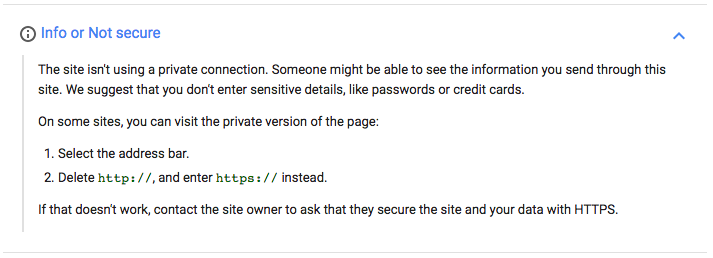
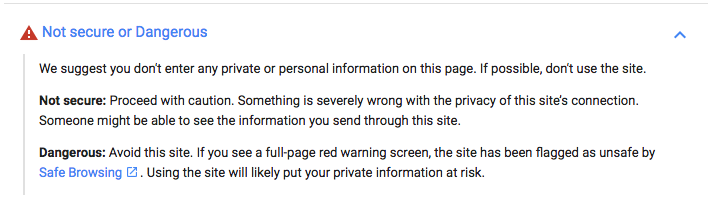
Here is what the updated statuses mean:


Further on it is planned that the warning becomes still more aggressive.

Google informs users that Chrome is going to mark all websites without HTTPS as non-secure. The message is clear: the sooner you make the switch, the better.
2. HTTPS as a ranking signal
Starting January 2017, Hypertext Transfer Protocol Secure (HTTPS) connections became a crucial ranking signal for Google Chrome.What does this mean?
Your site will suffer a drop in rankings if you continue using an HTTP connection, whereas switching your website over to HTTPS will give you a minor boost in rankings.
For now it's only a very lightweight signal—affecting fewer than 1% of global queries, and carrying less weight than other signals such as high-quality content. But over time, they may decide to strengthen it, because they’d like to encourage all website owners to switch from HTTP to HTTPS.
3. How do I implement HTTPS so that I don’t lose search traffic?
All you need is:- to buy a valid SSL certificate
- to properly customize it
- verify that your purchased certificate is working
Indeed, migration from HTTP to HTTPS involves the loss of referral data. Typically, when one site sends traffic to another, information is sent that identifies the originating site as the source of traffic. This invaluable data allows people to see where their traffic is coming from, and helps spread the flow of information across the Web.
This process stops when traffic flows from an HTTPS site to a non-secure HTTP site. In this case, no referrer data is sent. Webmasters can't know where their traffic is coming from.
The solution is actually really simple.
A new meta “referrer” tag was designed to help out in these situations.
The meta referrer tag is placed in thesection of your HTML, and references one of five setups on how browsers send referrer information from your site. The five options are:
1. None: Never pass referral data
<meta name="referrer" content="none">>
2. None When Downgrade: Sends referrer information to secure HTTPS sites, but not insecure HTTP sites
<meta name="referrer" content="none-when-downgrade">
3. Origin Only: Sends hosts and subdomain data stripped of the full URL as a referrer, i.e https://yoursite.com/example.html will send just https://yoursite.com
<meta name="referrer" content="origin">
4. Origin When Cross-Origin: Sends the full URL as the referrer when the target has the same scheme, host, and port (i.e. subdomain) regardless if it's HTTP or HTTPS, while sending origin-only referral information to external sites.
<meta name="referrer" content="origin-when-crossorigin">
5. Unsafe URL: Always passes the URL string as a referrer. Note if you have any sensitive information contained in your URL, this isn't the safest option. By default, URL fragments, username, and password are automatically stripped out.
<meta name="referrer" content="unsafe-url">
Purchasing an SSL certificate
To move to HTTPS, you need to install an SSL certificate. Primarily, you should decide what type of the certificate you prefer. SSL certificates are categorized by protection level and validation method.Domain Validation. The most popular, yet least trusted certificates. These are not recommended for commercial purposes. They are issued for single domains only. If you decide to change the domain name, you’ll have to buy it again. The price is from $10 to $30 per year.
Organization Validation. They provide more trust. They require verification of the actual business or organization that is attempting to get the certificate. Authenticated by agents who check business registry databases hosted by governments as well as the information about the company in the media. The price is from $40 to $200 per year.
Extended Validation. Used by most of the world’s leading organizations. To obtain it, organizations and businesses must submit the address of a registered office, registration certificate, operating activities, and trademark. Sites protected with an EV SSL Certificate display a green browser bar to quickly assure visitors that the organization’s legal and physical existence was verified according to strict standards. The price is from $120 to $300 per year.
According to functionality, SSL certificates are classified as:
- Ordinary SSL certificates
- Wildcard certificates — use them if you want to implement HTTPS for subdomains, too
- SAN certificates — use them for several domains.
After the process of installation, verify that your certificate is working properly.
Here are two services that can help: SSL LABS verifies that the server is properly protected
SSL-check scans webpages
If a service finds any issue with the server configuration and indicates that you have failed to install intermediate and root certificates, you should solve the problem as soon as possible.
Preparing to switch to HTTPS
To begin, replace absolute URLs with relative URLs in all internal website links, images, videos, JavaScript, CSS and other elements. Relative URLs can or cannot contain a domain name, but they must go without HTTP.For instance:
http:/ /yoursite.com/content-marketing/great-headlines-and-what-makes-them-great/
→
/content-marketing/great-headlines-and-what-makes-them-great/
Or:
http:/ /yoursite.com/content-marketing/great-headlines-and-what-makes-them-great/
→
//yoursite.com/content-marketing/great-headlines-and-what-makes-them-great/
You will want to update any custom scripts you may have included so that they point to the HTTPS versions. This also includes 3rd party hosted scripts, otherwise you will get the dreaded mixed content warning.
All internal scripts like javascript and jQuery libraries as well as Google AdWords and Analytics must have relative URLs.
For instance:
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.12.4/jquery.min.js">
→
<script src= "//ajax.googleapis.com/ajax/libs/jquery/1.12.4/jquery.min.js">
Moving to HTTPS
Manual test
Test how your site works in different browsers and operational systems using a service like BrowserStack.The color of the URL lock must be green or gray. Investigate and verify that all external scripts and images work well with HTTPS. If they don’t, it might be a good idea to download such files to re-generate the sitemap.xml file to ensure it contains HTTPs pages and add the HTTPS version of your site to the Google Webmaster Tool.
Set up 301 redirects on your server from the old HTTP URLs to the new HTTPS URLs
Use 301 redirects. A 302 redirect means that the page was temporarily moved, while a 301 means that it was permanently moved.This step corresponds to transferring your site to another domain. Redirects must not involve intermediary documents. Otherwise, you can seriously hurt your SEO rankings and your site could completely drop out of SERPs overnight.
Set up 301 redirects on your server from the old HTTP URLs to the new HTTPS URLs. Alternatively, you may implement this within the .htaccess if your website is hosted on a server running Apache, or with the appropriate tool on your server. Also, if your site is created with any programming language, developers may implement the same redirection within the site’s code.
Update robots.txt and sitemap.xml with corresponding HTTPS links. Update any hard-coded links or blocking rules you might have in your robots.txt that might still be pointing to HTTP directories or files.
Update your Google Analytics profile URL
- Ensure that all “rel=canonical” tags within your HTML point to HTTPS pages.
- Update your website URL in social networks, Google Analytics, and any other tracking tools.
- Create a new HTTPS entity in Google Webmaster Tools. Remember that Google Webmaster Tools treats HTTP and HTTPS websites as two different entities in WMT.
- Try to update valuable external links on websites linking to your content.
- Make sure Google can index and serve your content under your new URLs. Read the Google guidelines for more info on this topic.
- Monitor the HTTPS website daily with Google Webmaster Tools and Google Analytics to find any issues Google may be having.
The result
Keep in mind that switching from HTTP to HTTPS may cause fluctuations in traffic and rankings, as a 301 redirect passes between 85-99% of the link juice. The loss of external links that point to your old HTTP version may also cause a temporary decrease in traffic and rankings.However, traffic and rankings will be back up to the same levels observed after a few months.
Good or bad?
HTTPS implementation seems unnecessary and excessive if your website doesn’t collect sensitive information like passwords and credit card data. Whether you like it or hate it, the market share of Chrome is increasing, so webmasters and website owners don’t really have a lot of options. And, it is a significant move towards a more secure Web.





