So, you’ve just received an email confirming that you are registered in the MGID system, meanwhile your account manager is already sending you a customized unit. We’ve created this quick and simple manual so that you can start monetizing immediately. We’ll walk you through the steps to successfully add your codes to your Blogger or WordPress website.
WordPress
Depending on your WordPress theme, the file that correlates for your article template may be one of the following: single.php, content.php, content-single.phpTo add the code under the article, sign in to WP admin and:
Open Appearance settings
Click Editor
Choose the file that correlates with the article template
For better CTR, insert the code between </div><! - - .entry-content - - > and <footer class=“entry-footer”> code lines
Click Update

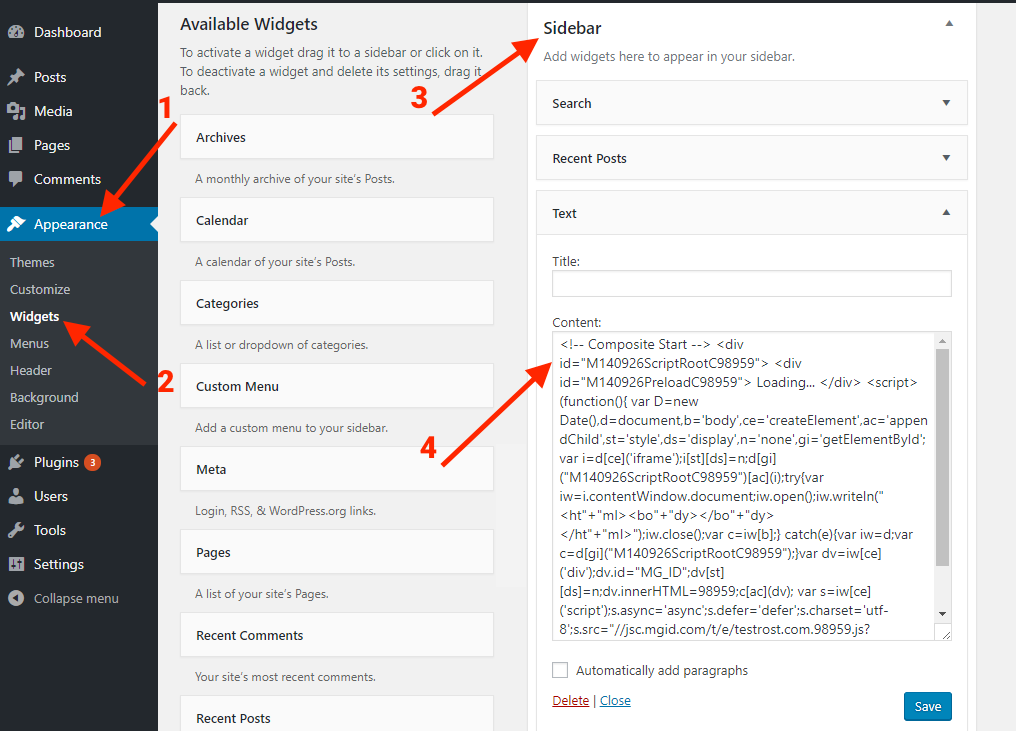
Sidebar ads can be inserted the same way under the article with files named "sidebar.php" or via WordPress admin panel:
1) Open Appearance settings
2) Widgets
3) Drag "text" block to sidebar area
4) Insert text block where you want to see ads
5) Insert ad code into newly added text block
6) Click Save
Blogger
There are two main ways to add code on Blogger: Google tools or editing HTML code. Please note that with both ways, you need to add CDATA code to avoid Blogger XML parsing errors.
Using Google:
1) Sign in to BloggerIn the top left, click the Down arrow
Click the blog you want to show ads on
In the left menu, click Layout
Choose the area you want to place ads and click Add a gadget
In the window that appears, under "Basics," find HTML/Javascript and click Add
Do not enter a title!
Copy and paste your MGID code into the content section
Click Save and check your blog
You may shift or shuffle the cards regarding the type of ad code and your preferences.

Editing HTML:
You may also add code in Theme.Sign in to Blogger and choose the blog you would like to add code to
In the left menu, click Theme
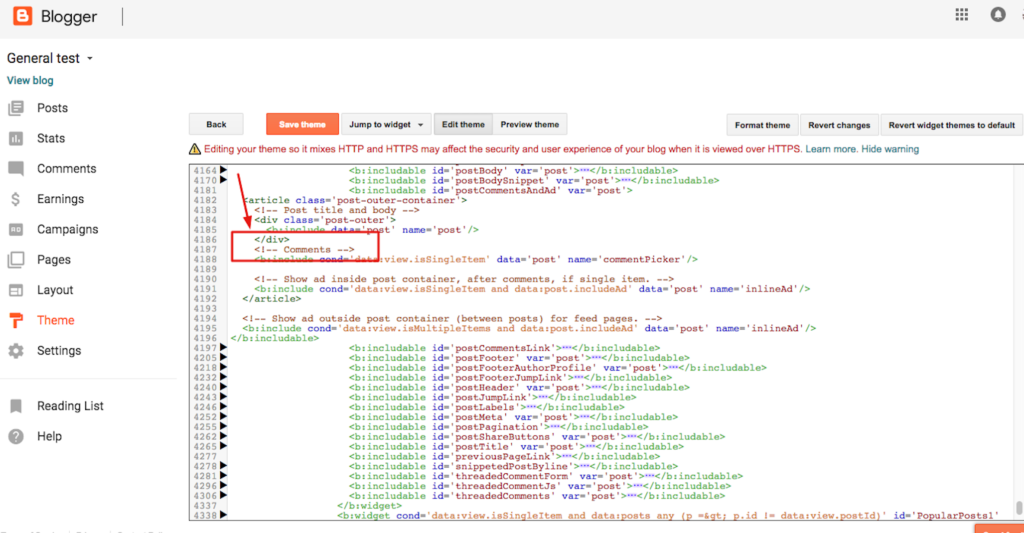
Choose option Edit HTML
Press Ctrl + F to find <!-- Comments --> in your code

- Place the code above this line
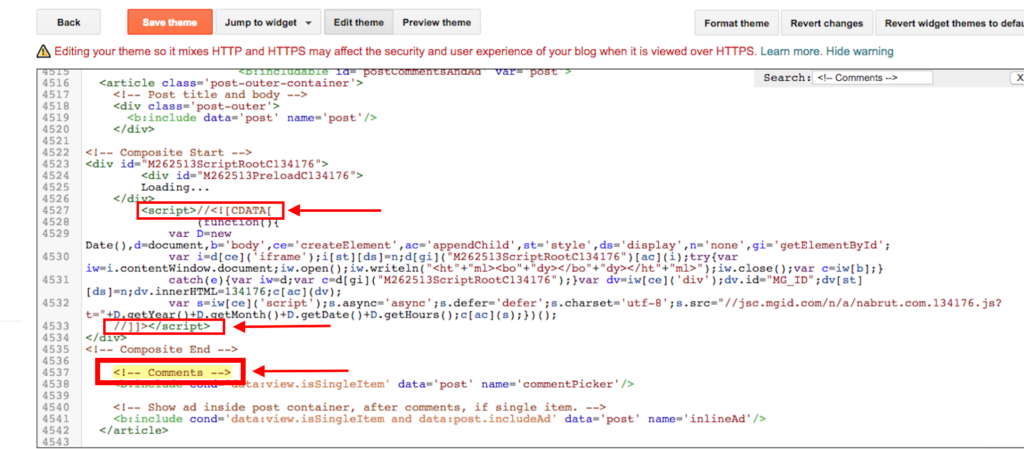
6) Add //<![CDATA[ before the initial script and //]]> before closing one

E.g., so <script>//<![CDATA[ ... //]]></script>
- Then click Save Theme and View blog
Browse your dashboard to experiment with types and sizes of your ads. You may also contact your account manager in case you need some unique shapes or sizes specifically for your website.
Stay with us! More useful updates coming soon.





