People increasingly use the internet on-the-go. The mobile approach to daily activities, from payments and bookings to education and entertainment, have changed the digital advertising landscape. Marketers have no other option but to adapt. Much attention is paid to app development whereas user-friendly mobile experiences remain neglected.
Since the advent of the mobile era, webpage load speed has been a challenge for mobile browsers. Having encountered a slow webpage, visitors bounce off with zero chance to return while publishers lose a huge portion of their audience. Hence, they lose money.
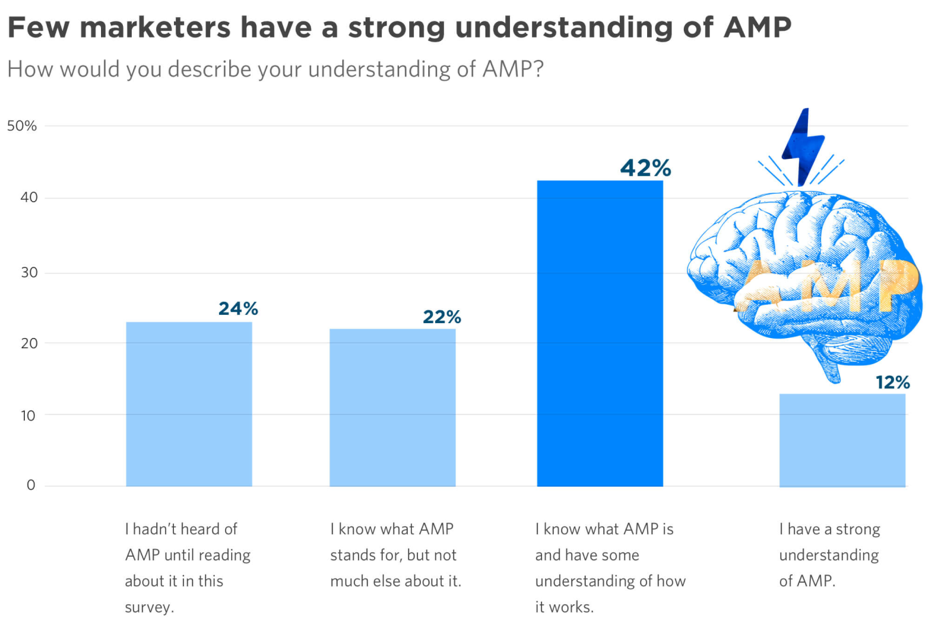
In 2016, Google decided to tackle the speed issue by introducing the Accelerated Mobile Pages Project, becoming one step closer toward easy and efficient achievement of mobile goals. The AMP framework was developed to improve browsing experience, which in turn boosts traffic, raises SEO ranking, and lowers bounce rate. However, it is still new to many publishers who poorly understand the framework, hence, haven’t adopted it yet.  Source: Unbounce
Source: Unbounce
Webpage load speed was included in the list of ranking factors for mobile in July 2018. This update was meant to trigger publishers and make them adhere to new requirements and use AMP en masse. But unfortunately this is not the case, as statistics reveal upsetting figures: as per W3 Techs report of May 2019, only a tiny 0.1% of websites apply AMP.
How AMP works
In essence, for a webpage to load fast it must be deprived of all heavy, needless and irrelevant elements. In view of this, the AMP project targeted curtailing the set of tools used for creating pages. The tools which are used for desktop — such as coding languages — are no good for mobile web design due to slowing down the browsing experience. Google developers came up with the idea of AMP HTML which:
- Presents an extended version of HTML with custom AMP features
- Narrows the usage of JavaScript down to the AMP JS library — a set of JavaScript components that do not burden the page
- Limits certain CSS elements
- Allows publishers to add preferred styling elements unless they violate AMP’s custom set of elements
- Provides restrictions enforcement and checks errors via AMP Validator
There is no one-size-fits-all approach, and each publisher decides for himself if AMP is right for him. For the sake of objectivity, let’s dive into the major AMP benefits:
- Increased load speed
- Lag-free mobile experience
- Increased engagement rate
- Decreased bounce rate
- Useful in areas of low mobile coverage (cafés, stations, airports, etc.)
- Increases sales conversions by 20%
- Increases website traffic by 10% (Makeuseof)
Collaboration with MGID allows for the following advantages:
- With MGID’s AMP Widget, publishers acquire yet another revenue stream without disrupting user experience
- MGID native ad widgets blend in with the surrounding design and content of the publisher’s platform
- Guaranteed secure placement
- Compliance of MGID code with AMP requirements does not affect search results





